javascript
JavaScriptを使う(使用方法)
- Bit ArrowでHTMLとJavaScriptのプログラムを学習できます。
- 教科書等で扱われている通常のHTML/JavaScriptとは書き方が異なります。
- 実行時はプロジェクト内のすべてのファイルがコンパイルされます。エラーのあるファイルが存在すると全体が動きません。
主な特徴
- HTMLとJavaScriptをそれぞれの編集画面で分けて入力します。次の2つを分けて考えることで学習時の理解度を向上させることができます。
- 画面に文字/画像/ボタンなどの要素を配置(HTML)
- 配置した要素をプログラムで操作(JavaScript)
- 教育用の命令を用意しています。通常のJavaScriptよりもプログラムを簡潔に書け、作品の幅を広げることができます。
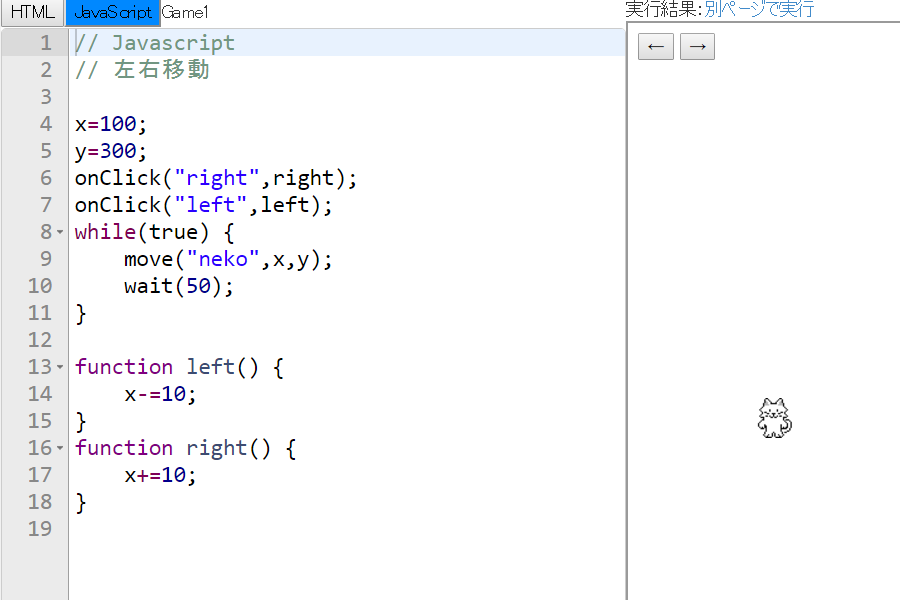
- while構文とwait関数によりアニメーションなどに使う一定間隔の繰り返しを簡潔に書けます。
- move関数を使うことで、画面の文字や画像などの要素を移動できます。
説明資料
詳しくはサンプルをご覧ください。