common
共通の説明
- Bit Arrowは複数のプログラミング言語を使用できます。
- このページでは共通の使い方を説明します。
1.Bit Arrowを開く
- 左側のメニューから「Bit Arrowを起動!」をクリックすると、Bit Arrowのウィンドウが開きます。
2.初めてログインする
Bit Arrowを初めて使うときや長期間使わずログアウトしているときは、ダイアログが表示されます。
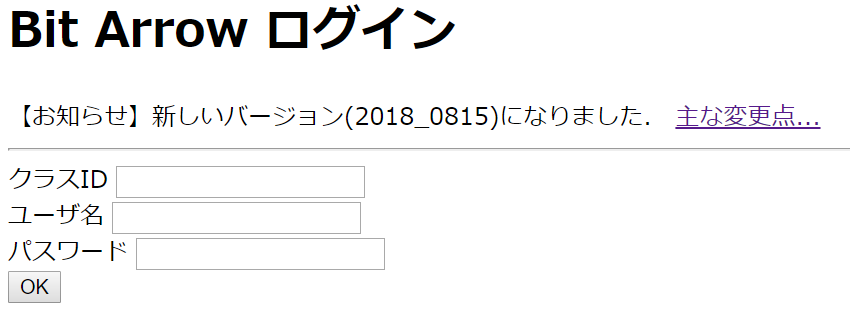
OKを押すと、ログイン画面が表示されます。
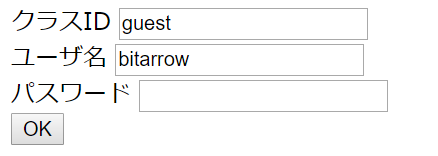
- 個人で使う場合は、クラスIDに「guest」を、ユーザー名に任意のユーザ名を英数字で入れてください。パスワードは空欄にしてください。(説明のためにここではユーザー名を「bitarrow」とする。)
- ※guestクラスに登録したユーザおよびファイルは,定期的に削除しています.
- 授業で使う場合は、先生から指定されたクラスIDとユーザー名を入れてください。
- ユーザー名には、半角英数字とハイフン(-)、アンダースコア(_)だけが使えます。
- teacherというユーザー名は使用することができません。
- パスワードは,先生から入力するよう指示があった場合は入れてください,そうでない場合は空欄にしてください。
3.プログラムを作成する
ログインするとHome画面が表示されます。プログラムを作るために、最初にプロジェクトを作ります。「新規プロジェクト」を選択してください。
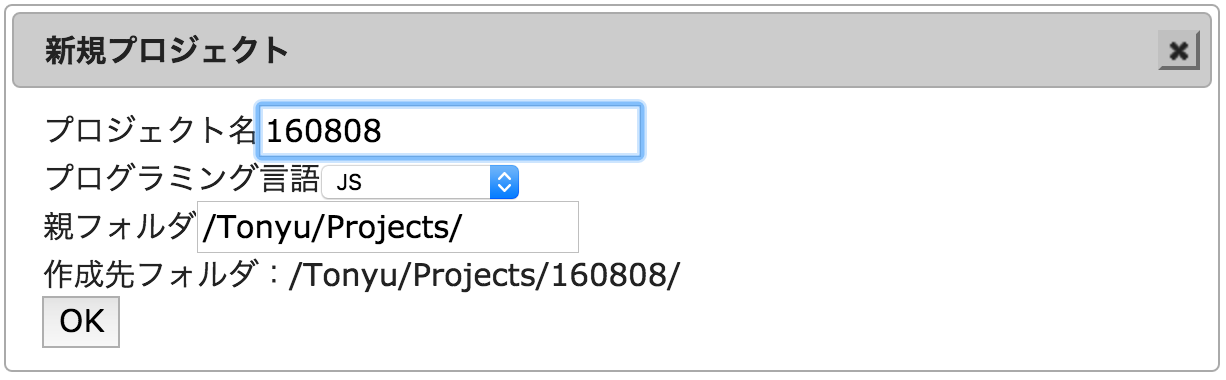
新規プロジェクトダイアログが表示されます。英数字でプロジェクト名を入れてください。今回は例として日付の「160808」を入れました。プログラミング言語が「JS」になっていることを確認して、「OK」を押しましょう。(授業で使う場合は先生から指示のあったプロジェクト名と言語を入れてください)
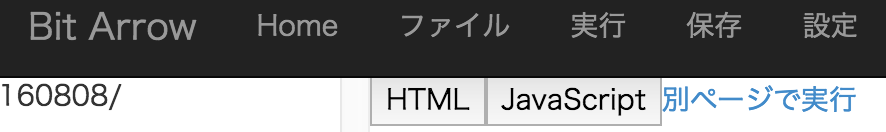
すると、プログラム作成画面が表示されます。
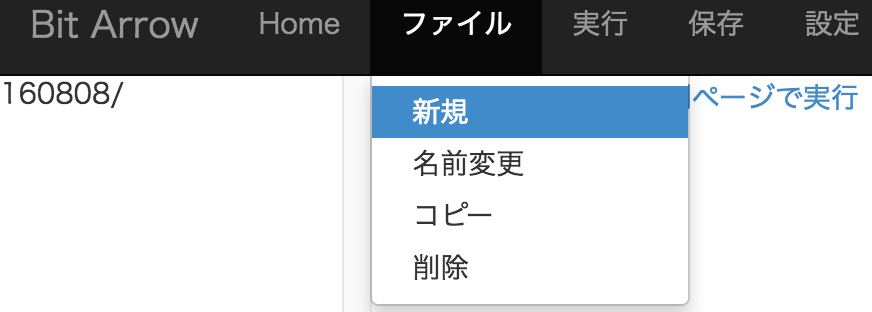
新しいプログラムを作るときは、「ファイル」から「新規」を選択します。
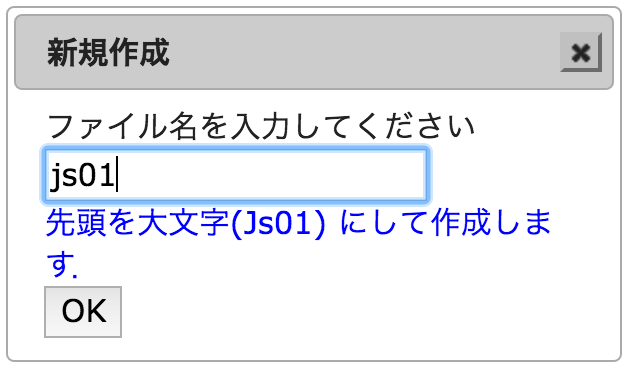
ファイル名には「js01」などわかりやすい名前を入れてください。先頭の英字は自動的に大文字になります。
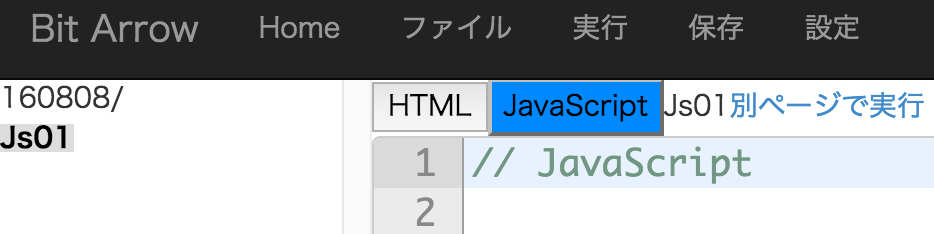
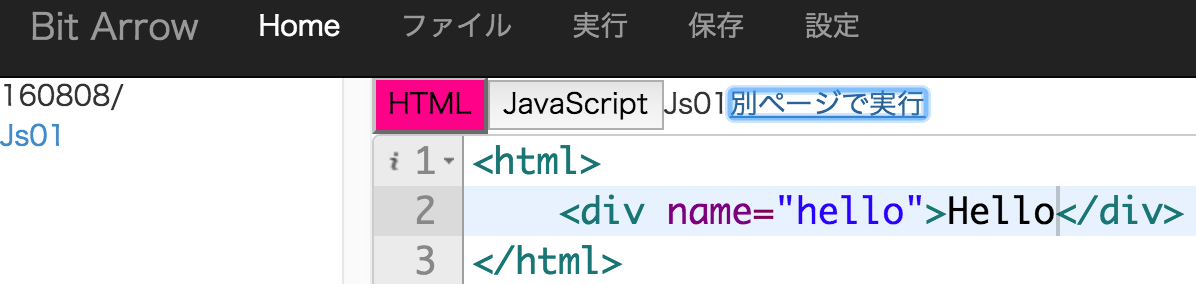
「Js01」のファイルを作成する画面が表示されます。「HTML」と「JavaScript」のタブが表示されています。今回はHTMLを書いてみますので、「HTML」を選択してください。
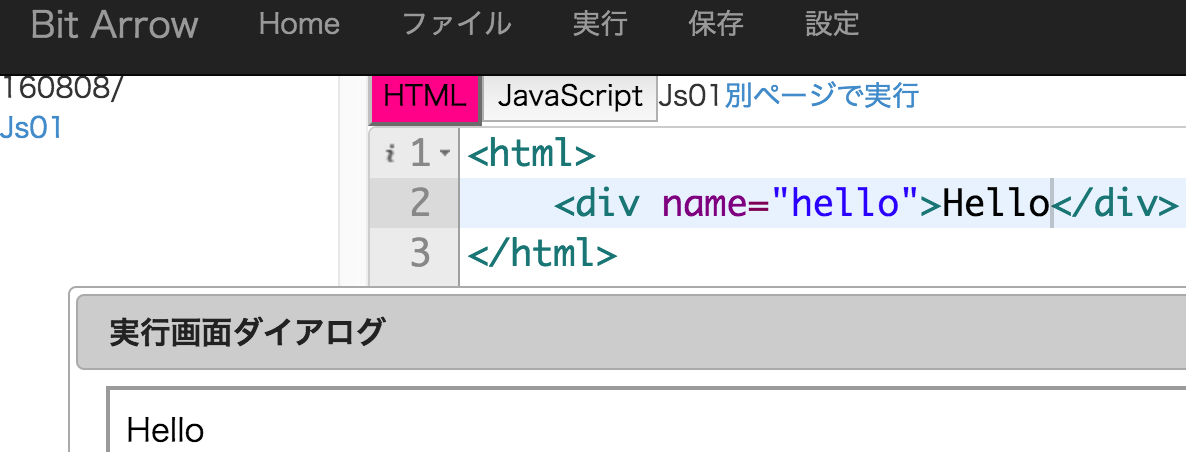
HTMLのタブに切り替わりました。「<html>」と「</html>」が表示されていますので、間の行に「<div name="hello">Hello</div>」を入力してください。
「実行」を選択すると、入力したHTMLが表示されます。このように、プログラム(今回はHTMLとJavaScript)を入力した後で、実行して動作を確認してください。実行のダイアログは「OK」で閉じてください。
4.QRコードで実行する
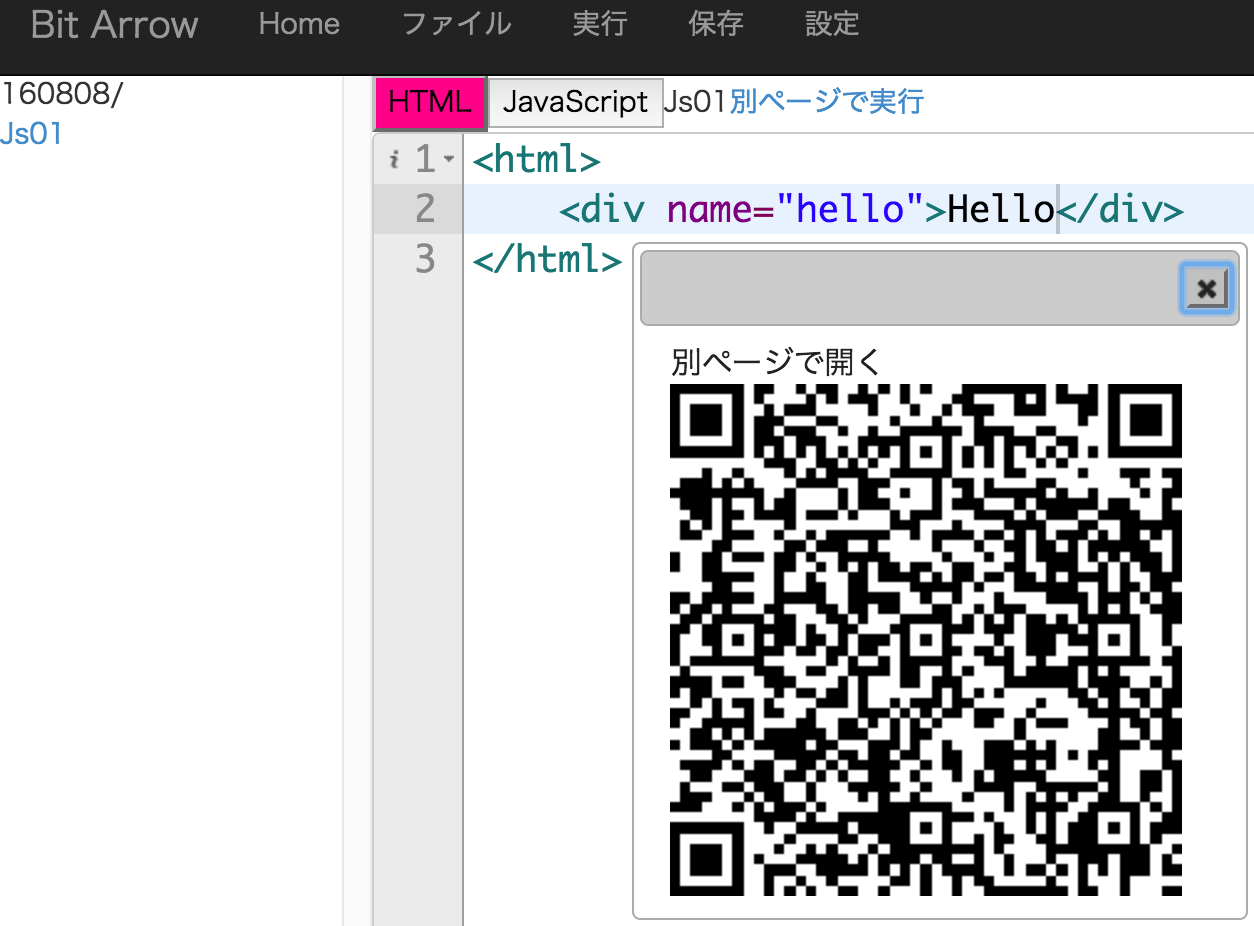
作成したプログラムはスマートフォンやタブレットでも実行できます。プログラム作成画面の「別ページで実行」を選択します。
画面にQRコードが表示されます。
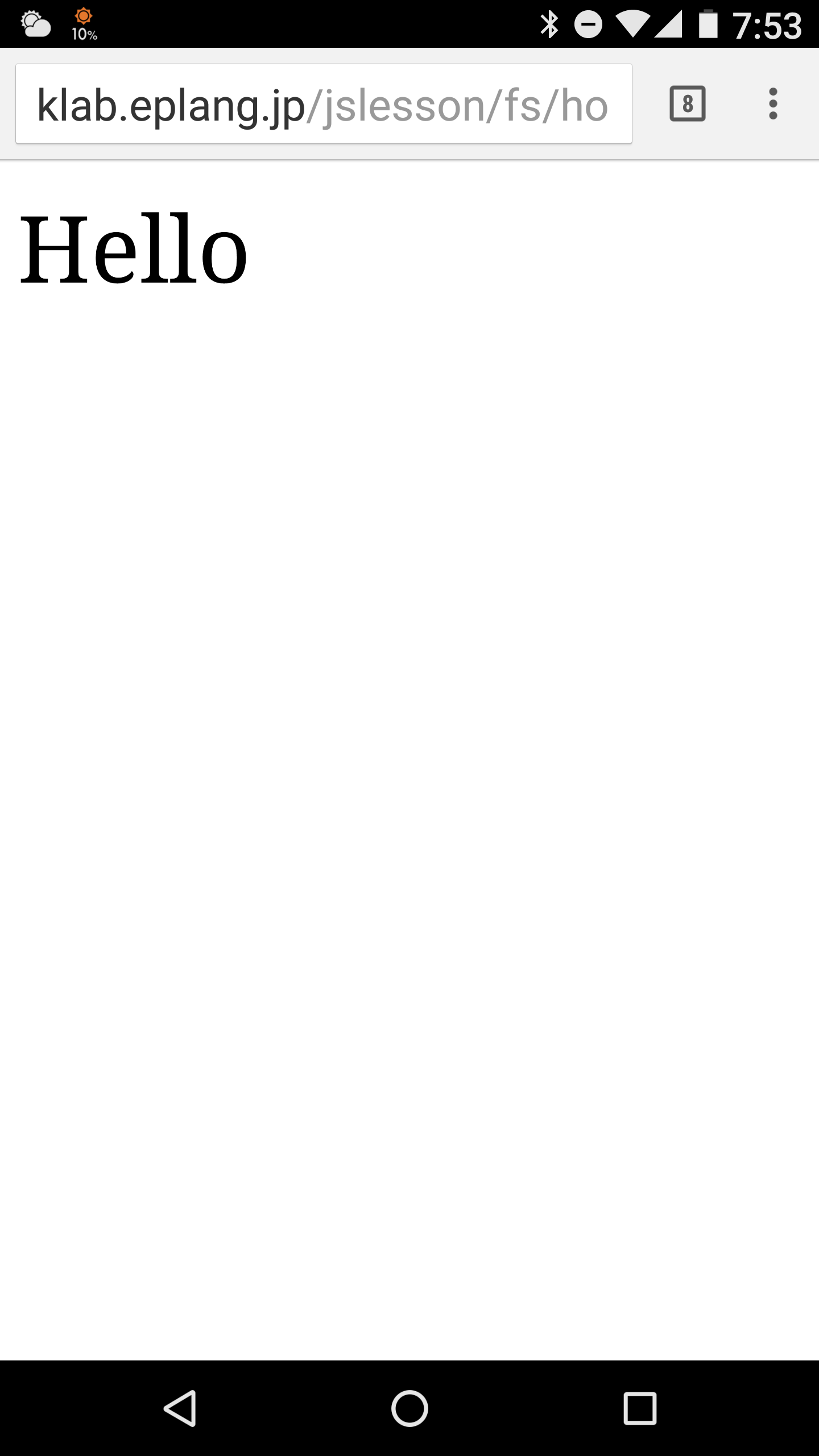
スマートフォンやタブレットなどのアプリからQRコードを読んで、プログラムを画面で実行できます。(今回のサンプルは、画面に小さな文字で表示されるかもしれません。この例では画面を拡大して表示しています)
5.作業を終了する
プログラムの作成が終わったら、「Bit Arrow」を選択してログアウトしましょう。Home画面で「同期しています ... ファイル保存完了」の表示が終わったら、画面を閉じて構いません。
6.2回目以降にログインして使う
2回目以降に使うときは、Bit Arrowを起動するとログインした状態になっています。以前作成したプロジェクトを使うときは、各プロジェクトのアイコンをクリックしてプロジェクトを選択します。