JavaScriptを書く
JavaScriptを書く
「HTMLを書く」で作成したプロジェクトを開きます
1 文字の位置を変更する
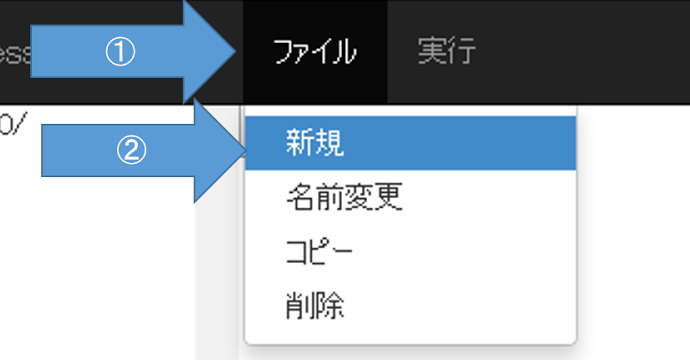
まず、JavaScriptのプログラムのためのファイルを作成します。①ファイル→②新規と順に選択します。

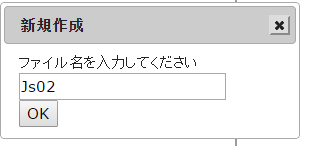
すると、入力欄が出てくるので、先頭文字を大文字にしてJs02と入力します。

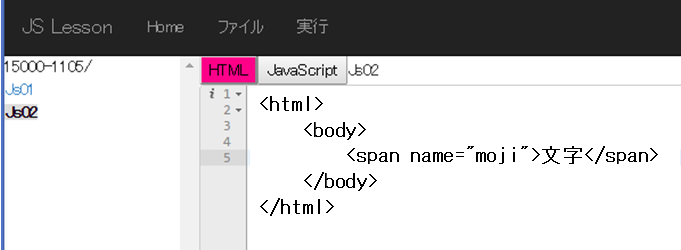
HTMLをクリックし、次のように入力します。

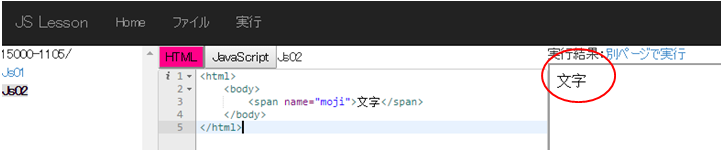
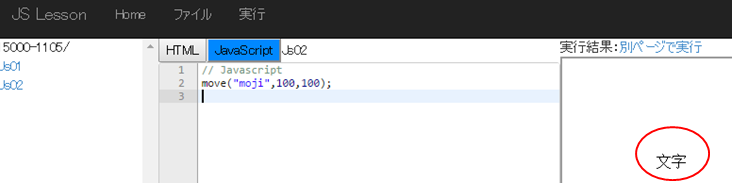
記述できたら、①実行→②実行 と選択します。実行結果に「文字」と表示されます。

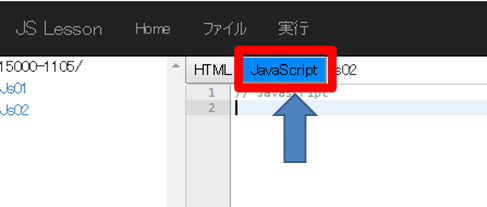
次に、JavaScriptを選択します

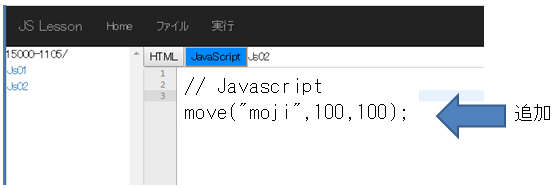
ここにはJavaScriptのプログラムを記述します。次のように書いてみましょう

moveという命令はHTMLで書かれた要素(文字や画像など)を別の場所に移動させます。
move( “動かす要素の名前”, 横の位置 , 縦の位置)
さきほどのHTMLで
<span name="moji">文字</span>
と書かれた部分がありました。この要素には moji という名前がついています。この要素を 横100ピクセル、 縦100ピクセルの位置に動かします。
実行して確認しましょう。「文字」の位置が変わったことが確認できます

2 文字を動かす
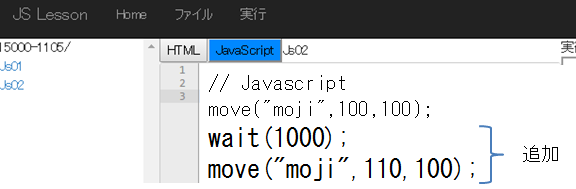
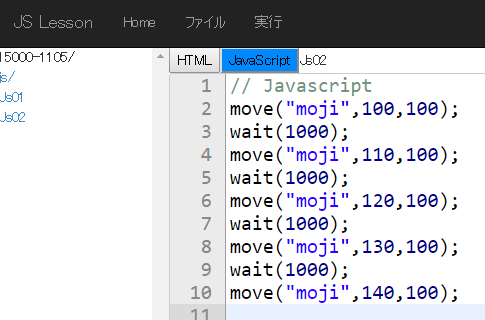
「1 文字の位置を変更する」 のJavaScriptのプログラムにさらに追加しましょう。

wait は待つ(実行を少し中断する)命令です。wait(1000)は1秒待ちます。2000なら2秒、500なら0.5秒となります。
そして、最後の
move("moji",110,100);
で再び位置を変更しています。今度は横位置が110なので、さきほどより10ピクセル右に移動します。
実行してみると、「文字」が表示されたあと、1秒後にそれが10ピクセル右に移動することが確認できます。
3 変数を使って文字を動かす
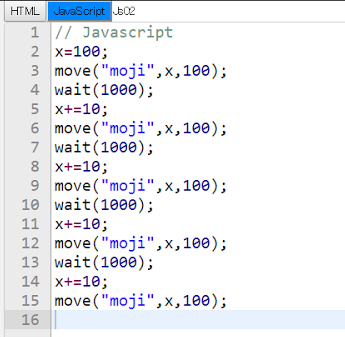
文字をもっと動かしたい場合、次のようにwait命令とmove命令を組み合わせて実現できます。

しかし、この方法ですと長く動かそうとしたらたくさんのプログラムが必要になります。
これを短く書くための方法を考えていきます。
このプログラムは「文字の横位置を変える」という動作をしていますので、文字の横位置を「覚える」という仕掛けが必要になりそうです。
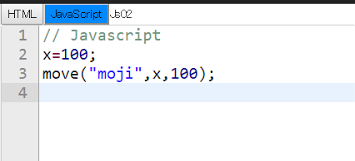
そこで、JavaScriptには値を覚える仕組みとして「変数」というものが用意されています。まず変数を使ったプログラムを書いてみましょう。さきほど書いたたくさんのmoveとwaitは一旦消して、次のように書き換えてみましょう。

x=100;
という命令は、「xという名前の変数に100を覚えなさい」という動作をします。
一旦覚えた変数は、それ以降の行で使うことができます。すぐ次の
move("moji",x,100);
という命令で x が使われていますが、このx という部分はxが覚えている値である
100
に置き換わって、次の命令と同じように実行されます。
move("moji",100,100);
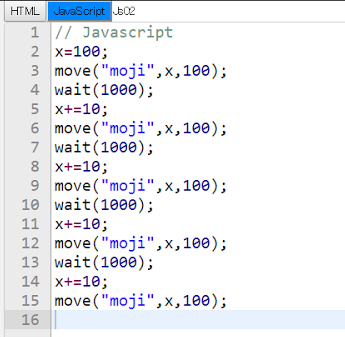
さらに、変数を使って文字を動かしてみましょう。次のように追加します。

新しく
x+=10;
という命令が出てきました。
これは「今x が覚えている値を10増やして、xに覚え直す」という命令です。それまでxは100 でしたので、xは110を覚え直すことになります(それまで覚えていた100は上書きされてしまいます)
この状態で
move("moji",x,100);
という命令を実行すると、xの部分が
110
に置き換わって、次の命令と同じように実行されます。
move("moji",110,100);
あとは、これを繰り返してどんどん右に動かすことができます。

4 繰り返しを使って文字を動かす
しかし、さきほどのプログラムではやはり、長く動かそうとするとプログラムも長くなってしまいます。そこで、「繰り返し」という仕組みを使って、文字をずっと右に動かしてみましょう。

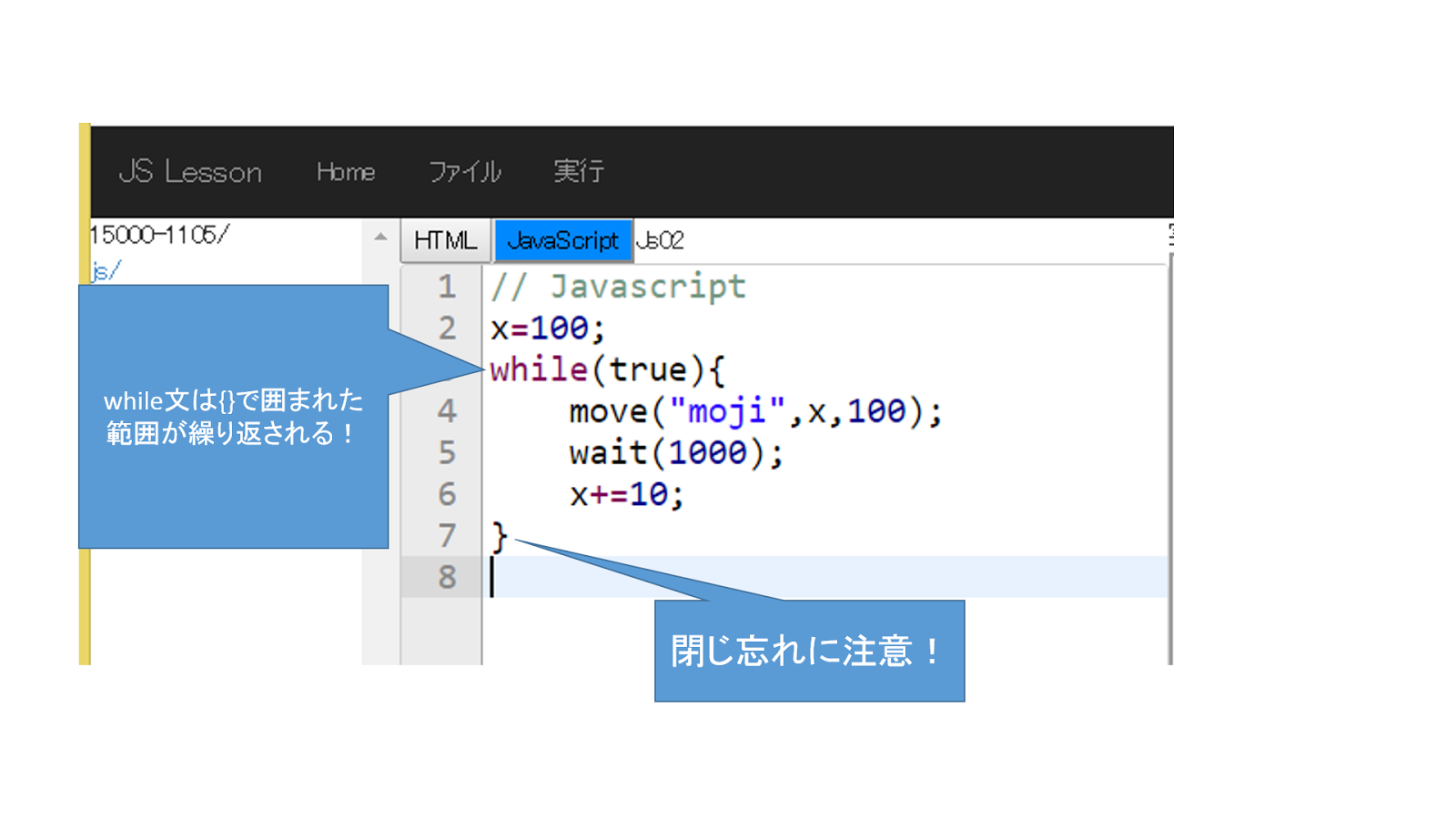
ここで出てきたwhileという命令は、全体が次のようになっています。
while ( true ) {
繰り返し実行したい命令
}
{ と } で囲まれた命令がずっと実行されるようになり、文字が右に動いていくという動作が繰り返し実行されます。
5 応用問題
- Q1.文字を縦に動かしてみよう
- Q2.文字をななめに動かしてみよう
- Q3.文字をなめらかに動かしてみよう
- Q4.画像を動かしてみよう
- Q5.文字や画像を2つ以上動かしてみよう
次はゲーム作成をしてみましょう。