HTMLを書く
HTMLを書く
1 ファイルを作る
まず初めに、HTMLを記述するためのファイルを作成します。
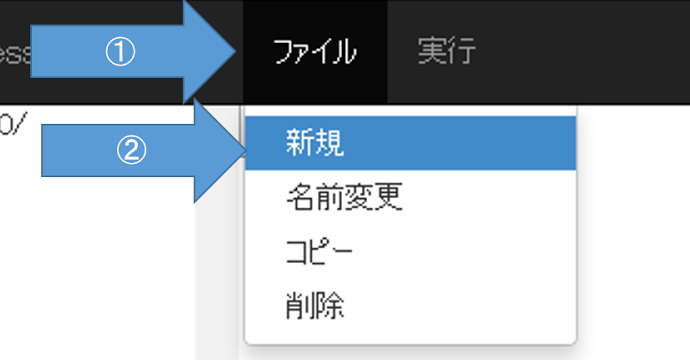
①ファイル→②新規と順に選択します。

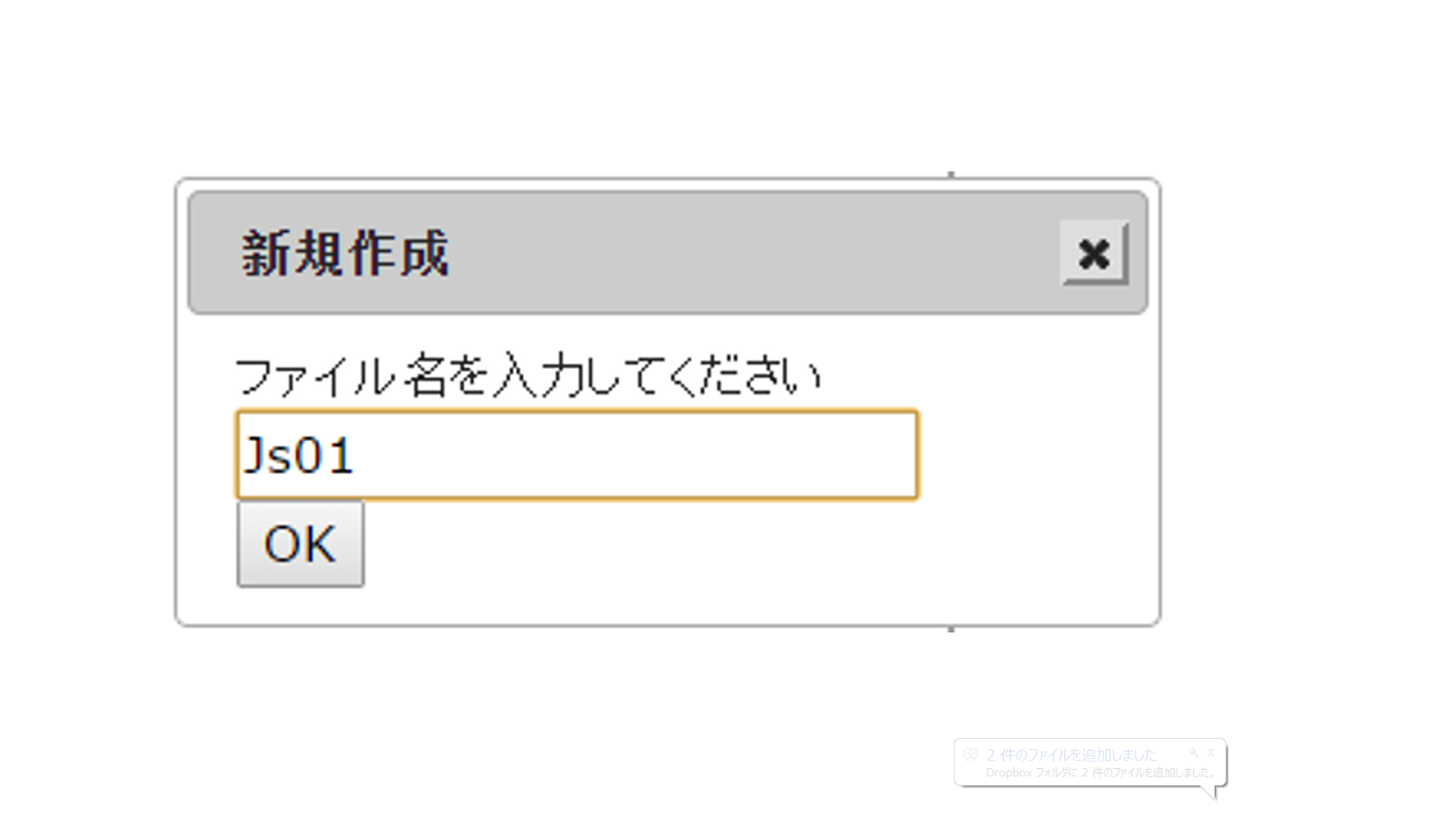
すると、入力欄が出てくるので、先頭文字を大文字にしてファイル名を入力します。ここでは、Js01と入力します。

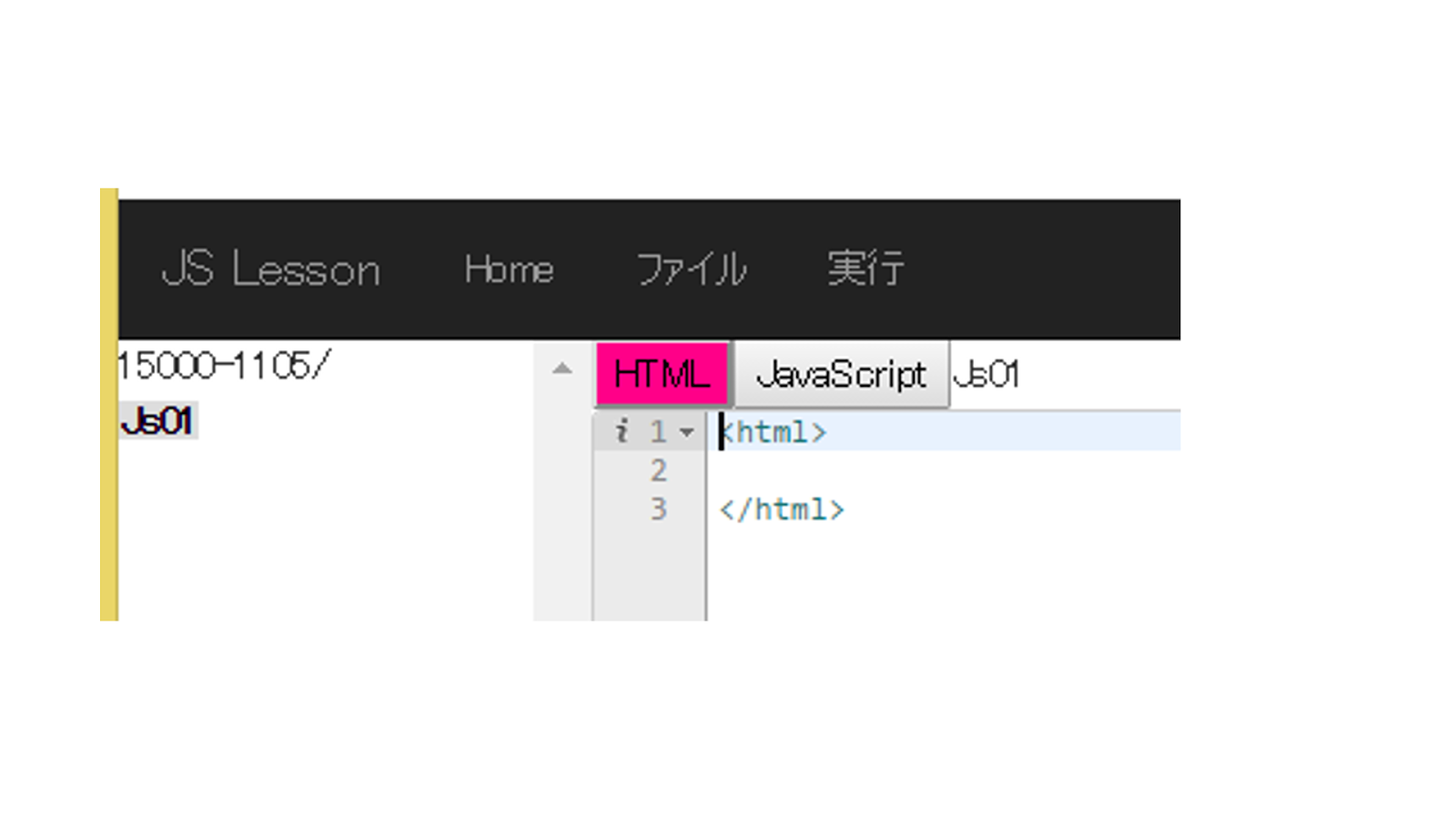
OKを押すと、左に書かれたプロジェクト名の下に、今入力したファイル名が表示されます。

また、画面中央には、HTMLとJavaScriptと書かれています。ここでは、HTMLを記述します。
2 こんにちはと表示する
これで、HTMLを書く準備が整いました。早速、書いてみましょう。
最初に、画面に「こんにちは」と表示させるコードを書きます。

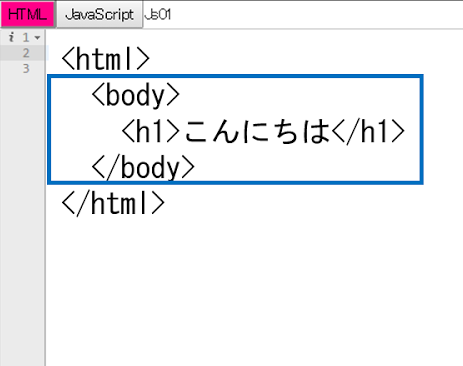
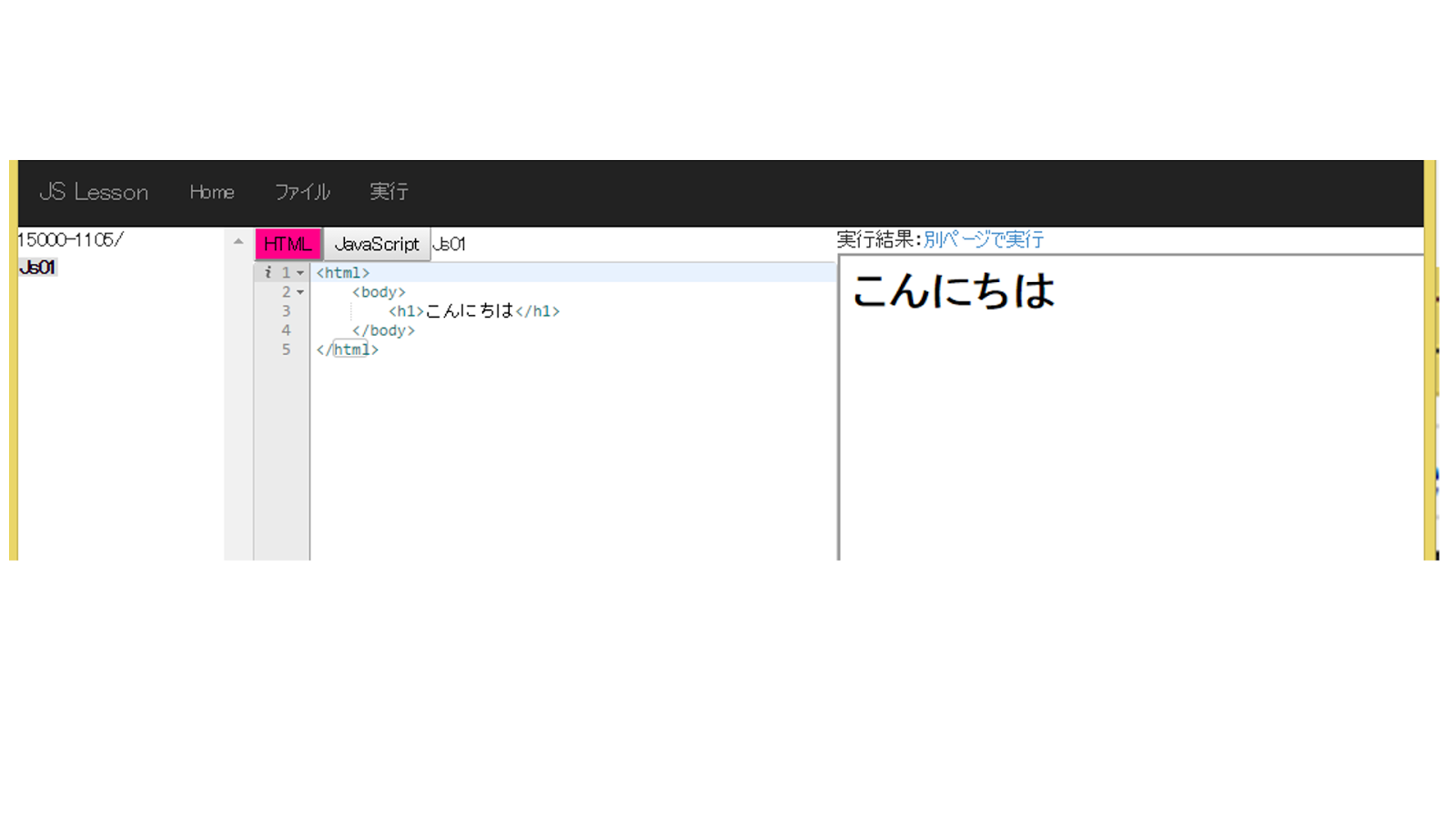
<html>
<body>
<h1>こんにちは</h1>
</body>
</html>
上の図の、青枠で囲まれた部分を書き足します(ここでは見やすいように文字を拡大して表示しています)。
HTMLでは、タグを使いながら文書を記述します。
- <body>タグで囲まれた箇所は、HTML文書の本体が書かれます。
- <h1>タグで囲まれた文章は、文書の見出しになります。
記述できたら、実行 を選択します。
すると、画面右側に、こんにちはと表示されます。

3 他の文章を表示させる
こんにちはの下に、他の文章を追加してみましょう。

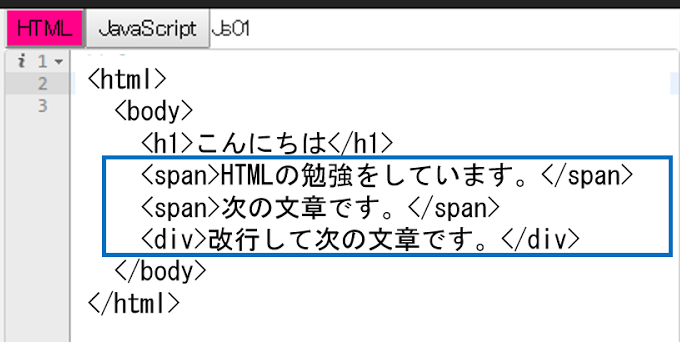
2で記述したプログラムに、上の図の青枠の中身を記述します。
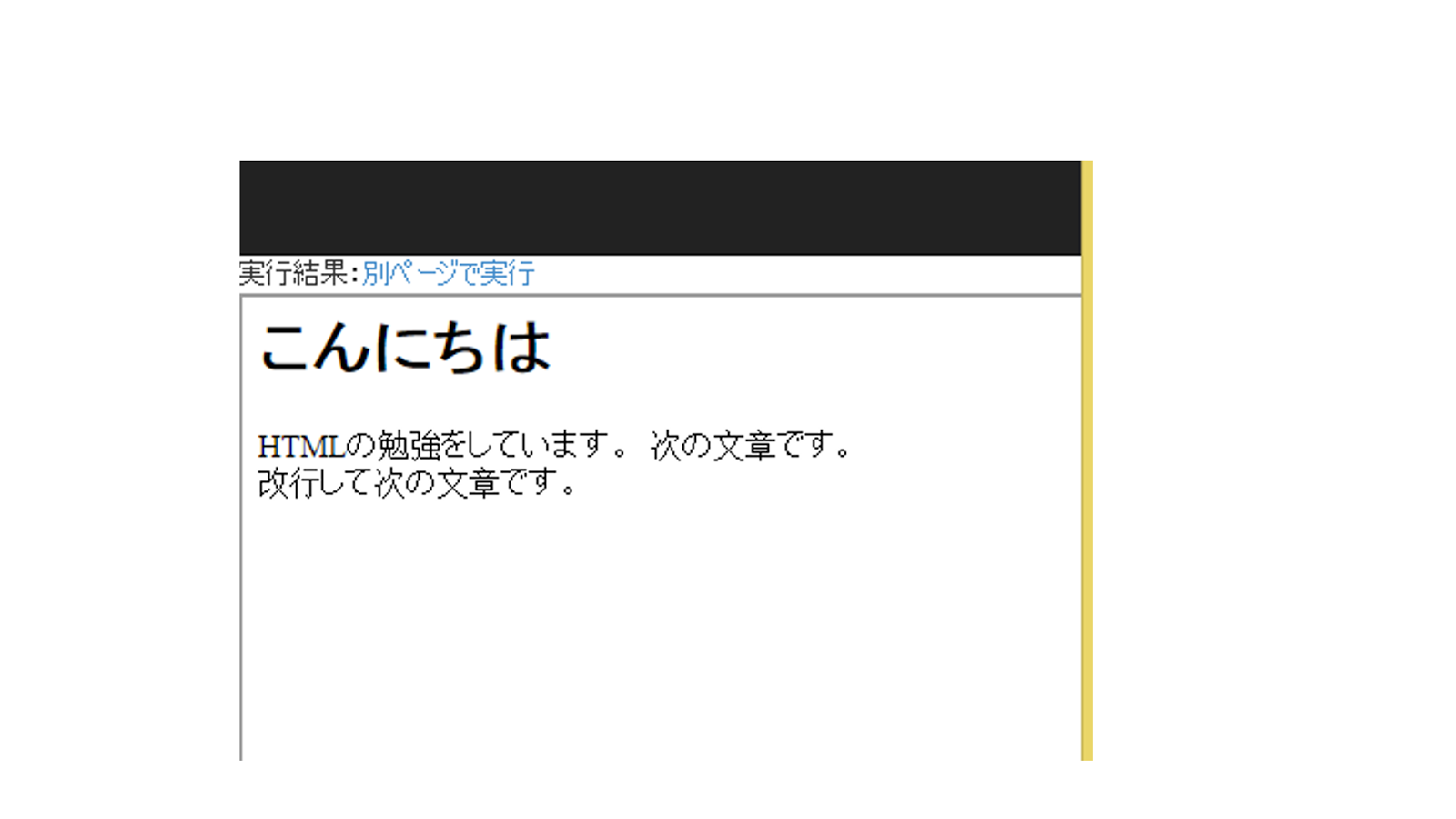
記述が終わったら、2でやったように、実行→実行と押すと、「こんにちは」の下に、「HTMLの勉強をしています。 次の文章です。」と、「改行して次の文章です。」という2行が追加されます。
- <span>タグで囲まれた範囲は、一つのかたまりとして扱われます。
- <div>タグで囲まれた範囲は、<span>タグと同じように一つのかたまりとして扱われますが、前後が改行されるという違いがあります。

4 色を変える
3では、白い画面上に黒い文字が出てきます。次は画面の色(背景の色)と、文字の色を変えてみましょう。

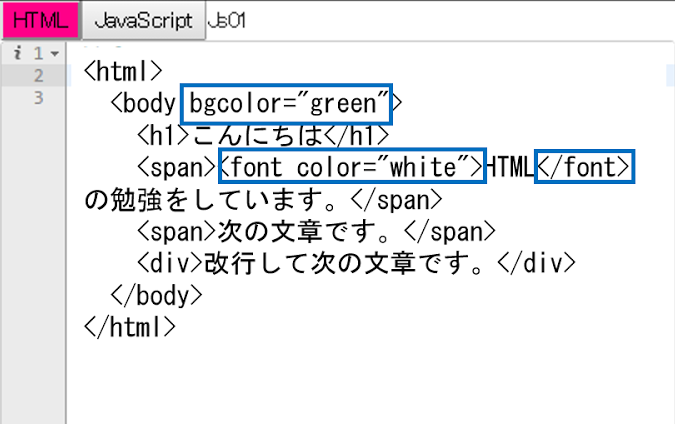
青枠で囲った中身を記述します。
背景色を変えるときは、<body>タグの中にbgcolorを設定します。ここでは”green”としているため、背景の色は緑色になります。
文字の色を変えるときは、<font>タグを使用します。この例では、color=”white”としているため、<font>タグで囲まれているHTMLという文字が白色で表示されます。
- <body>タグの中に書いたbgcolorや、<font>タグの中に書いたcolorは、属性と呼ばれます。
- <font>タグで囲まれた範囲は、属性で指定したサイズ、色、フォントの種類で表示されます。

5 画像を表示させる
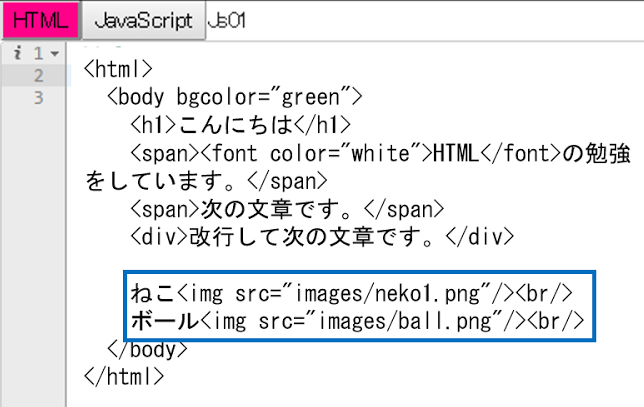
文字の色を変えて表示させることができました。続いて画像を表示してみましょう。

画像を表示させるときは、<img>タグを使います。srcに、表示させる画像のURLを指定すると、その画像を出すことができます。ここで指定している2つの画像は、もともと用意されているものを使っています。
- 使える画像の名前一覧
- imgタグのsrcに書くときには images/neko1.png のように ファイル名の先頭に images/ を補ってください。
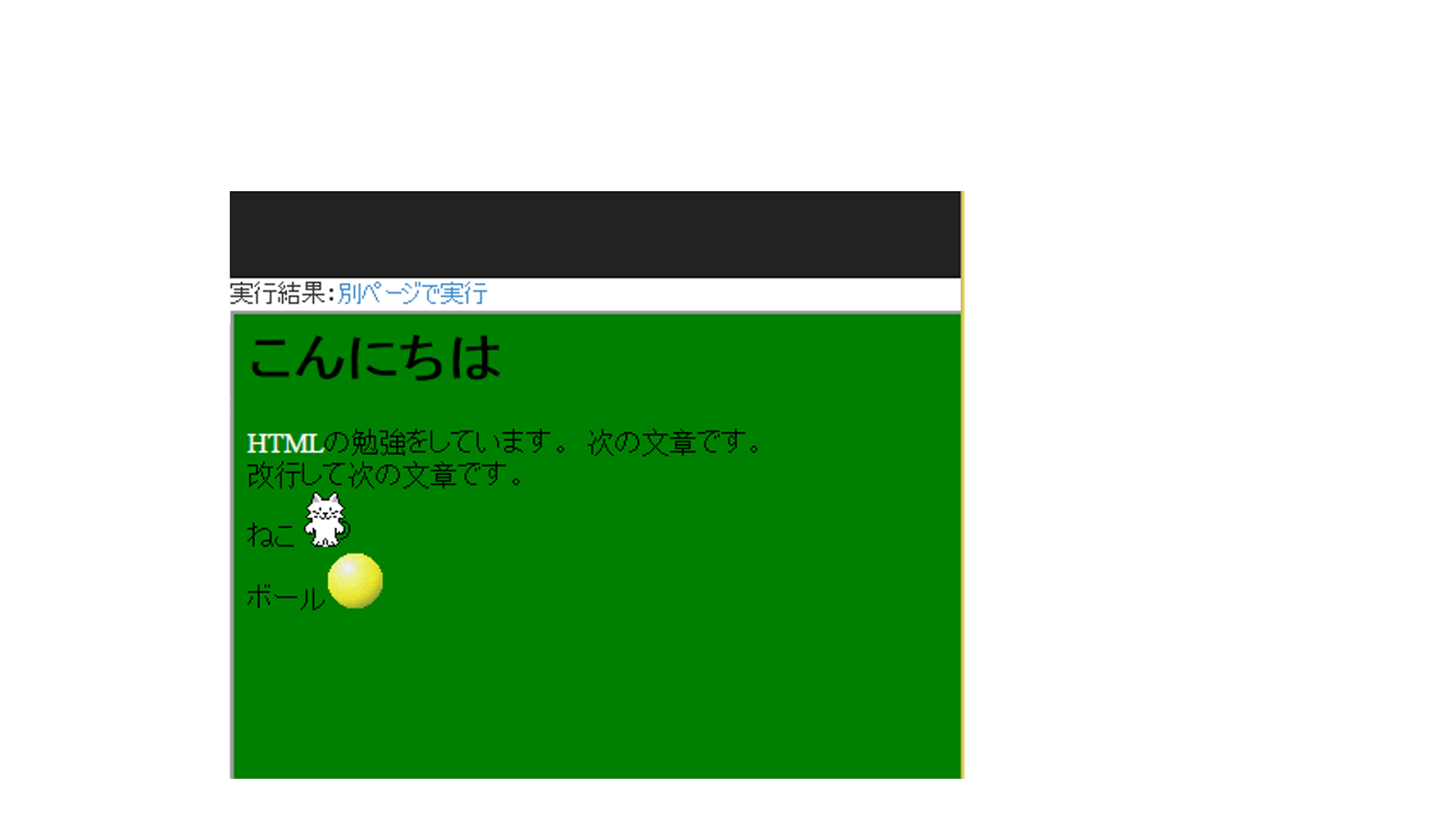
実行すると、次のような画面が出ます。

次は、JavaScriptを書いてみましょう。
JavaScriptを書く